This post is taken from a collection of Trellis Help Docs that we’ve written for Trellis users, but these steps are not unique to Trellis themes. These are the same steps you would take to upload any plugins to your WordPress site.
When Trellis is the active theme, you can find these settings by logging into your WordPress site and navigating to Appearance → Mediavine Trellis → Advanced
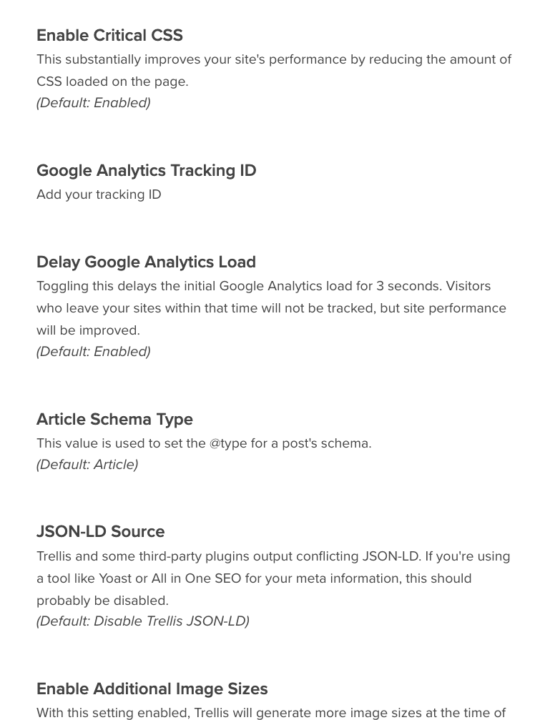
Google Analytics Tracking ID
Add your Google Analytics tracking ID to this field; Only the Google Analytics UA-XXXXXXXX-X tag is required. From there, we load the required scripts.
Using this setting is the most efficient way to add your Google Analytics tag, but be sure to remove the tag from other plugins to avoid duplicate tracking.
Delay Google Analytics Load
Toggling this setting will delay the initial Google Analytics tag load for 3 seconds. Visitors who leave your site within that time will not be tracked, but site performance will be improved.
If Google Analytics is showing up as a render blocking or unused JavaScript resource in Pagespeed Insights reports, enabling this setting will help.
Enable Critical CSS
This substantially improves your site’s performance by reducing the amount of CSS loaded on initial page view once the Critical CSS has been built by Trellis.
Critical CSS is generated for any above-the-fold content for each page visited on the site. A secondary CSS file will generate and be deferred for content below the fold.
If there are style rendering issues on the site, try disabling this setting first to see if Critical CSS is not being built correctly.
NOTE: Critical CSS is automatically bypassed for logged-in users. If you have Critical CSS enabled, you should also check the rendering of the site while logged out or in an incognito browser window.
Article Schema Type
This value is used to set the @type for a post’s schema.
In the majority of cases, this should be set to the default of Article, even if it’s a blog full of blog posts. Article is the parent schema type of BlogPosting.
- Article: An article, such as a news article or piece of investigative report. Newspapers and magazines have articles of many different types and this is intended to cover them all.
- NewsArticle: A NewsArticle is an article whose content reports news, or provides background context and supporting materials for understanding the news.
- BlogPosting: A blog post.
JSON-LD Source
This setting will determine whether or not Trellis should output structured data for the site.
While Trellis has a built-in solution to output structured data, it’s common for many bloggers to use a third-party solution like Yoast or All In One SEO. If you’re using a third-party solution for your structured data output, this should probably be disabled.
Enable Additional Image Sizes
With this setting enabled, Trellis will generate additional image sizes at the time of upload. These additional srcset image sizes will help improve performance across more devices.
If this setting is disabled, fewer image sizes will be generated at upload, which will save space on your server, but might also impact performance on some devices.
Hide Mediavine/Trellis Footer Links
Enabling this option hides the Mediavine and Trellis footer links from the site.
Footer Copyright Text
Adds a personalized site copyright to footer.
This field supports HTML markup. The content will display full-width below the footer widgets.
Reset Settings (Permanent Action)
This button will reset all your Trellis settings, except for the license field.
If you want a fresh start on your Trellis configuration, clicking this button will set the theme back to the default settings. Proceed with caution.
Trellis Cache (Permanent Action)
This button will clear your Trellis cache. If you’ve recently updated the theme and you don’t see expected new features or settings, try clearing this.